If you’re in the world of digital product development, you’ve probably heard of the term “wireframe” on several occasions. It is a crucial tool in the digital product design process, but there are still many people who are not familiar with it. In this article, I’ll explain what a wireframe is, why it’s important in digital product design and how you can create effective wireframes./p>
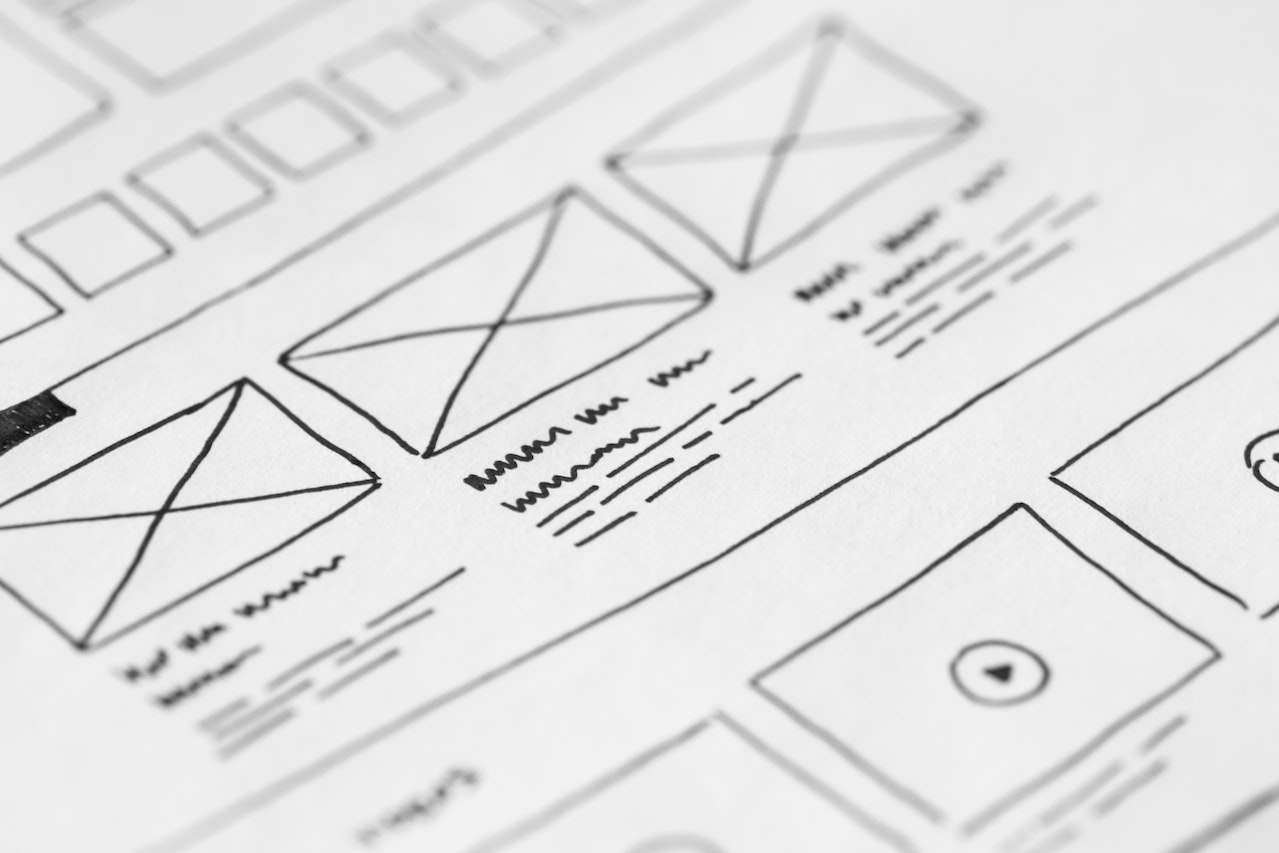
A wireframe is a basic sketch that represents the structure and functionality of a web or mobile page or application. Rather than focusing on aesthetic details such as colors, fonts or images, wireframes focus on the layout of elements and how they are organized to create a cohesive and user-friendly user experience. This can have different levels of complexity, from simple freehand sketches to detailed layouts in design software. But regardless of the level of complexity, a wireframe is an essential tool for any digital product development team, as it helps visualize the structure of the page or application before moving on to the design and development phase.
Creating an effective wireframe starts with a clear understanding of the user’s needs and goals. It is important to keep in mind that digital product design is not just about creating a visually appealing interface, but about providing an intuitive and easy-to-use user experience that meets the user’s needs.
When creating a wireframe, it is important to consider the layout of the elements and how they interact with each other. For example, important elements such as call-to-action buttons should be placed in strategic locations to maximize their impact. It is also important to pay attention to the visual hierarchy and ensure that important elements are prominent and easy to find.
In addition, wireframes are a useful tool for collaboration among team members. By creating a wireframe, designers, developers and product managers can work together to ensure that the product is built efficiently and meets user requirements.
In conclusion, the use of wireframes in digital product design is an essential practice for any product development team. It helps to visualize the structure of the page or application before moving into the design and development phase, which in turn can save valuable time and resources. When creating wireframes, it is important to consider the user’s needs and goals, the layout of elements, and collaboration between team members. With a clear understanding of these concepts, you can create effective wireframes that lead to a satisfying user experience.
I hope this article has been useful to understand the importance of wireframe in digital product design, don’t forget to include it in your design process!